こんにちは!私がWebアプリケーション開発をしていて直面する課題として、映えるページを作成するにはどうすればよいのかということ。
私はCSSやJavaScriptを用いた、動きのあるページを作成する方法を最近勉強している。そして、最近学習した「スクロールするとコンテンツが重なるあれ」のやり方。今回はその備忘録としてやり方を書こうと思う。
ちなみに「スクロールするとコンテンツが重なるあれ」とはこんな感じ↓のやつです。

スクロールしても下になる要素は固定されたまま、上に覆い被さるやつです(伝われ〜)。
キーワード:CSS、position: sticky;
コード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>スクロールするとコンテンツが重なるあれ</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<header>LOGO</header>
<main>
<div class="base">
<div class="under">この上に重なるよ!</div>
</div>
<div class="over">ほら、重なった!</div>
</main>
<footer>
これがフッターだよ
</footer>
</body>
</html>
<style>
*{margin:0;padding:0;}
header{height: 80px; background-color: black; color: white; margin-bottom: 20px;}
footer{height: 80px; background-color: black; color: white; margin-top: 20px;}
.under{
position: sticky;
top: 0;
}
.base{height: 200vh; background-color: rgb(221, 95, 23);}
.over{
margin-top: -100vh;
position: relative;
height: 100vh;
background-color: cornflowerblue;
}
</style>
なんとJavaScriptは必要ないんです!これを実装するポイントはposition: sticky;にあります。
コードの解説
今回ポイントとなる箇所はposition: sticky;です。
このstickyを理解するために重要なワードがあります。それは、stickyコンテナとstickyアイテムです。
stickyコンテナ
stickyコンテナとはposition: sticky;が適用された要素の親要素のことです。
.under{
position: sticky;
top: 0;
}
.base{height: 200vh; background-color: rgb(221, 95, 23);}
.over{
margin-top: -100vh;
position: relative;
height: 100vh;
background-color: cornflowerblue;
}
<div class="base">
<div class="under">この上に重なるよ!</div>
</div>
<div class="over">ほら、重なった!</div>
上記のコードを確認しましょう。
underクラスにposition: sticky;が適用されているため、その親要素であるbaseクラスの要素がstickyコンテナです。
stickyアイテム
stickyアイテムはposition: sticky;が適用されている要素自身です。
CSS(上記のプログラムと同じ)
.under{
position: sticky;
top: 0;
}
.base{height: 200vh; background-color: rgb(221, 95, 23);}
.over{
margin-top: -100vh;
position: relative;
height: 100vh;
background-color: cornflowerblue;
}
HTML(上記プログラムと同じ)
<div class="base">
<div class="under">この上に重なるよ!</div>
</div>
<div class="over">ほら、重なった!</div>
stickyコンテナのプログラムで確認しましょう。position: sticky;が適用されているunderクラスの要素がstickyアイテムです。
stickyとは?
stickyは要素(stickyアイテム)を固定させ、親要素の下部に到着するとそこに配置されるはたらきがあります。

赤い正方形にstickyを適用させ、黄土色の要素がstickyコンテナです。赤い正方形は、スクロールしても同じ位置に留まり続けていますが、stickyコンテナの下までくると、そこに配置され、stickyコンテナと同時にスクロールされているのが分かります。
CSSの説明
<!DOCTYPE html>
<html lang="ja">
<head>
<title>スクロールするとコンテンツが重なるあれ</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<header>LOGO</header>
<main>
<div class="base">
<div class="under">この上に重なるよ!</div>
</div>
<div class="over">ほら、重なった!</div>
</main>
<footer>
これがフッターだよ
</footer>
</body>
</html>
<style>
*{margin:0;padding:0;}
header{height: 80px; background-color: black; color: white; margin-bottom: 20px;}
footer{height: 80px; background-color: black; color: white; margin-top: 20px;}
.under{
position: sticky;
top: 0;
}
.base{height: 200vh; background-color: rgb(221, 95, 23);}
.over{
margin-top: -100vh;
position: relative;
height: 100vh;
background-color: cornflowerblue;
}
</style>
stickyコンテナのサイズが200vhであり、stickyアイテムはコンテナ上部に固定されることがプログラムから分かります。

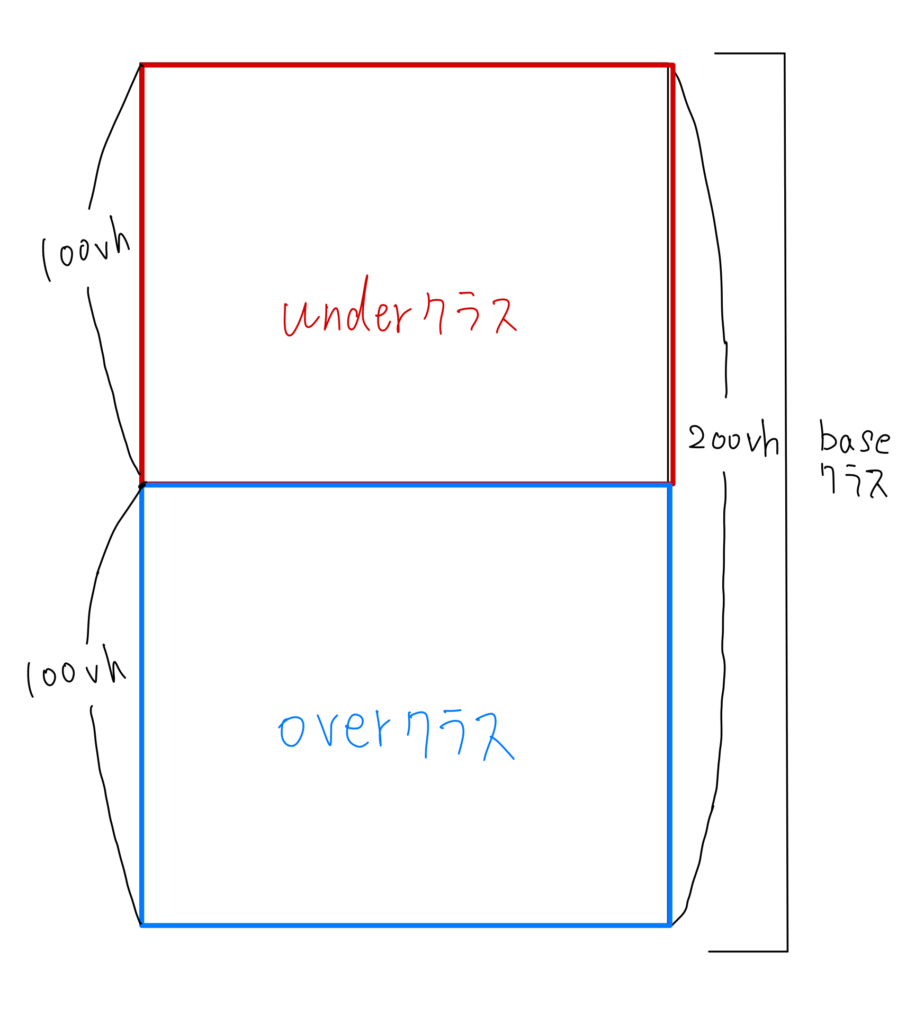
overクラスは高さが100vhでmargin-top: -100vh;であることから、高さ200vhに100vhの要素が2つある状態です。

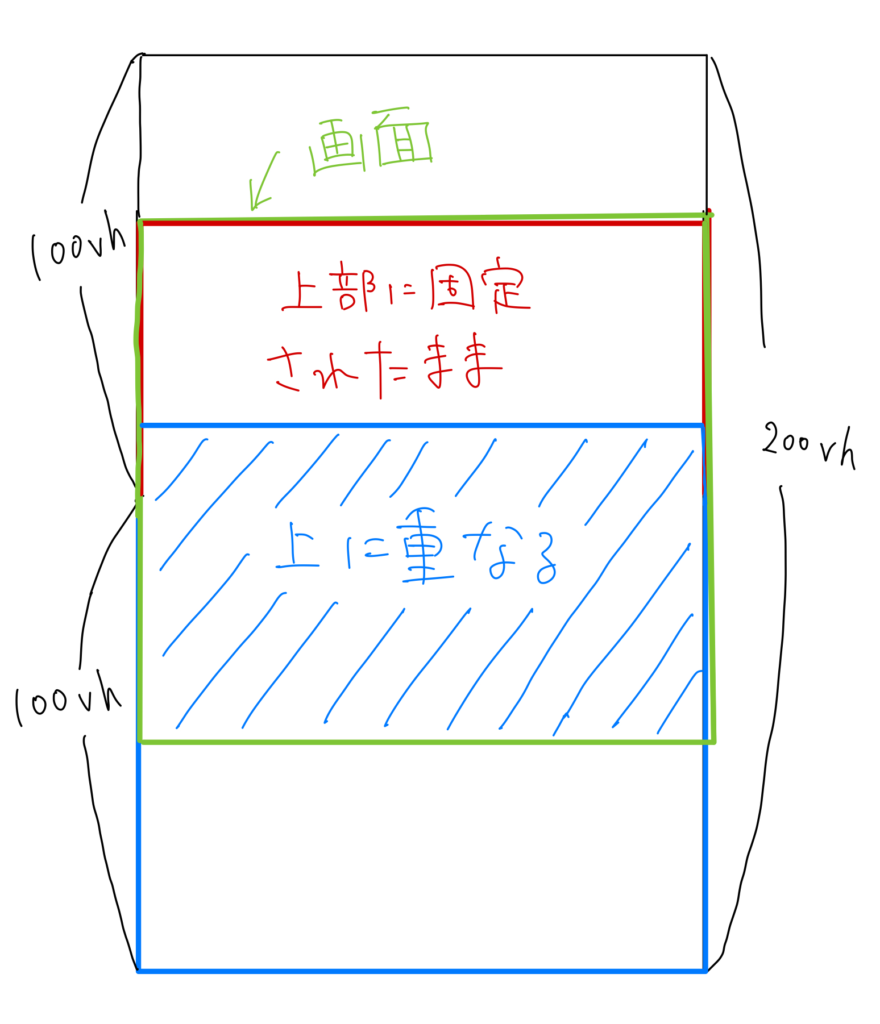
stickyアイテム(赤色の部分)は上部に固定されたまま、青色の要素がスクロールするたびに重なっていきます。100vh分スクロールすると青色の要素が終了します。
もともと見えていた(underクラス)100vh分と青色の要素(over)が100vh分あるので、合計200vhの高さが必要です。ここでbaseクラス要素の高さは200vhであったため、これに一致します。
したがって、overクラスの要素がunderクラスの要素に綺麗に重なることができるのです。
もし、理解できなかった場合は紙にこれらの要素を書いて考えてみるとよいです。
まとめ

今回は、要素がピッタリ重なる方法について解説しました。
stickyの動きを理解するのが難しいかもしれませんが、理解するとCSSのみでも追従するカラムの作成ができます。(PCで見た時に右に出ている、スクロールしてもついてくる奴→)

自分で実際にコードを書いてみて理解するのも良いと思います。参考になるかは不明ですが、一応stickyの動きがわかるgifファイルを載せておきます。
最後までご覧くださりありがとうございました!



コメント