こんにちは!今回はdeviseを用いたログイン認証機能を作成しようと思います。ログイン認証機能を作成することで、(確実性はまだ低いが)本人確認をすることができます。
この記事ではユーザーの「新規登録」と「ログイン」機能を作成していきます。deviseを用いて効率的に開発が進められるようになりましょう!
なおあらかじめrails new sampleなどでRailsアプリケーションの雛形が作成されていることを前提としています。
キーワード:devise、ログイン認証機能
deviseとは / インストール
deviseとはRailsで使えるユーザー認証機能のライブラリです。このライブラリを使用することで、簡単にセキュリティの高い認証機能を作ることができます。また、1から全て作成する必要がないため開発効率を上げることができます。
それでは、作成したアプリケーションにdeviseをダウンロードしていきましょう。
Gemfileにgem "devise"を追加し、bundle installコマンドを実行しましょう。
bundle installとはGemfileに記入したライブラリをインストールするコマンドです。
その後、rails g devise:installも実行しましょう。deviseはこのコマンドも実行しないと使えません。
これでdeviseを使うための準備が終わりました。今回はユーザー(User)に対して認証機能を作成するため、Userモデルにdeviseの機能をつけます。
rails g devise Userを実行しましょう。devise機能が加わったUserモデルが作成されたはずです。
もし、管理者(Admin)に対して認証機能を作成する場合は、rails g devise Adminとしてあげればよいです。ここから先はUserモデルで話を進めていきます。
モデルとマイグレーションファイルについて
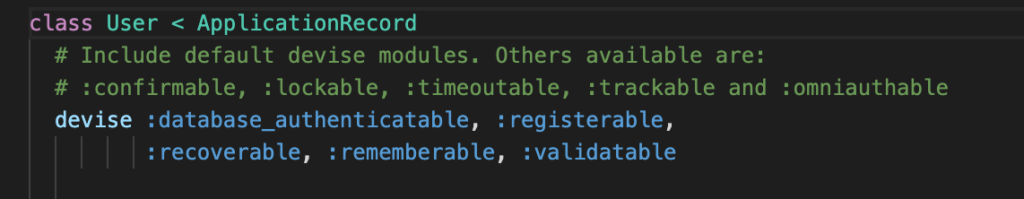
Userモデルを見ると、上部にdeviseの記述があります。

deviseの直後に:database_authenticatable…といくつかの:(英字)が並んでいます。これらはdeviseのモジュールであり、認証機能を作成する上で必要なものになります。
全ては紹介しませんが:database_authenticatableはログイン機能で使うパスワードをハッシュ化してDBに保存するためのモジュール、:registerableはユーザーの新規登録や退会に使われるモジュールなどそれぞれ意味があります。
この他にもいくつかモジュールが用意されているため、気になった方はこちらのREADMEを読んでみると良いです。
今回は新規登録とログイン機能を作成するため追加で必要なモジュールはありません。
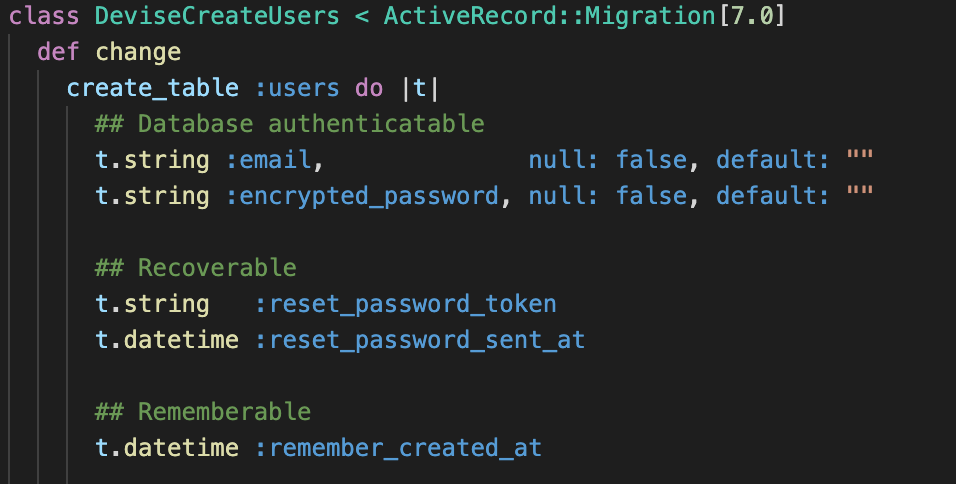
次に、userのマイグレーションファイルを編集しましょう。deviseの記述が上部にされていると思いますが、カラム名を見てあげれば何となく想像が着くはずです。

初期設定のままだと、emailとpasswordの2つで認証します。今回は名前(name)も加えて認証したいと思います。
userのマイグレーションファイルにt.string :name, null: false、nameカラムを追加しましょう。
また、ユーザーの新規登録(sign_up)で名前(name)での登録を許可するためにapplication_controllerに以下のように記述しましょう。
AdminとPublicなどのようにディレクトリを分けている場合は、認証したい方のディレクトリにあるregistrations_controllerに記述しましょう。
before_action :configure_permitted_parameters, if: :devise_controller?
def configure_sign_up_params
devise_parameter_sanitizer.permit(:sign_up, keys: [:name])
end
また、config/initializers/devise.rbファイルのconfig.authentication_keys = [:email]をconfig.authentication_keys = [:email, :name]に変更しましょう。deviseの認証キーの設定にnameを加えます。
これで、名前(name)での新規登録を許可できたためemail、password、nameで新規登録を行います。サインイン(sign_in)でも名前を使用したい場合は同様な記述をすれば良いです。(今回は紹介しません)
新規登録/ログイン画面
deviseでは新規登録とログイン画面のテンプレートが用意されています。rails g devise:viewsをターミナルで実行しましょう。views/deviseディレクトリが作成され、いくつかのviewも作成されました。
意味としてsessionsディレクトリにはログイン画面のviewが、registrationsディレクトリには新規登録画面のviewが保存されていると考えてください。他のディレクトリもディレクトリ名から想像する機能に関するviewファイルが保存されていると思っていてください。
今、新規登録画面のview(views/devise/registrations/new.html.erb)を見ると名前を入力するフォームがありません。名前を入力できるように編集しましょう。
<div class="field"> <%= f.label :name %><br> <%= f.text_field :name, autofocus: true, autocomplete: "name" %> </div>
また、form_forが使用されているためform_withに変えておきましょう。(sessions/new.html.erbファイルもform_forになっているためform_withへ変えましょう。)
これで認証に関わるviewが作成できました。
ルーティング
ルーティングに関してですが、実はもう用意されています。rails g devise Userとターミナルで実行した時にroutesファイルにdevise_for :usersが追加されていました。これはuserの認証に必要なルーティング全てを意味します。
このままでも良いですが、不要なルーティングは削除した方がよいため、以下のように書き換えましょう。
devise_for :users, controllers: {
registrations: "public/registrations",
sessions: 'public/sessions'
}
これで新規登録とログインに関するルーティングだけにすることができます。
まとめ

これでdeviseを用いた認証機能が完成しました!/users/sign_upにアクセスすることで新規登録画面が、/users/sign_inでログイン画面が表示されたはずです。
今回は名前を追加した認証機能を作成しましたが、もっと機能を増やすことが可能です。例えば、パスワードのリセットや自動ログイン機能など…
deviseを用いた例として「サウナ探検隊」があります。ポートフォリオとして筆者が作ってみたのでぜひ利用してみてください。
最後までご覧いただきありがとうございました!



コメント